Example - FaceMap
This is a walkthrough of how to use FaceMap as an authentication method for SCA including setting it up for your end customers.
By following these steps, you can enable secure and convenient authentication for your users while meeting the regulatory requirements for online transactions.
- Wise only supports the 3D FaceMap Interoperability Between Organizations, which requires integration with FaceTec. This means that your organization must also be a consumer of FaceTec services in order to enable this flow.
- This authentication method will only be enabled when requested. Please reach out to your implementation manager for inquiry.
Wise leverages the import functionality of FaceTec when receiving 3D FaceMaps from customers, enabling seamless integration and secure authentication processes.
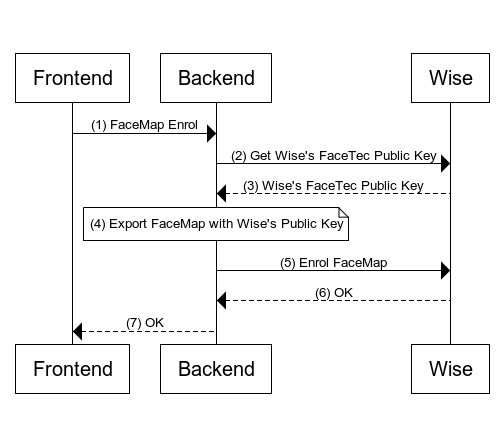
Image below illustrates the interaction between Frontend, Backend and Wise.

Steps
Frontend makes an HTTP call to enrol FaceMap to your Backend application.
This is where the customer submits a FaceScan to your application for FaceTec enrolment.
- Backend makes an HTTP call to get Wise's FaceTec Public Key to acquire public key required to do a FaceTec export.
curl -X GET https://api.sandbox.transferwise.tech/v1/facetec/public-key \-H 'Authorization: Bearer <your api token>'
- Wise returns the public key to Backend in plain text. You are encouraged to cache this public key to minimize latency, as it is not subject to frequent rotation.
-----BEGIN PUBLIC KEY-----Public Key Content-----END PUBLIC KEY-----
The Backend application will utilize the previously stored FaceMap from Step (1) and the acquired Wise's FaceTec public key from Step (3) as input parameters for the export function provided by FaceTec.
Upon a successful export, we will possess an encrypted FaceMap that is ready to be transmitted to Wise.
- Backend makes an HTTP call to Enrol FaceMap.
curl -X POST https://api.sandbox.transferwise.tech/v1/users/facemap/enrol \-H 'Authorization: Bearer <your api token>'-d '{"faceMap": "<encrypted_face_map_in_base64_string>"}'
Wise responds with a
204 - No Contentstatus code upon successful enrollment.Please note that a
409 - Conflictresponse indicates that the enrollment already exists and cannot be repeated.
- Backend should responds with a successful HTTP status code to customer upon successful enrollment.
This guide uses retrieving balance account statement as an example.
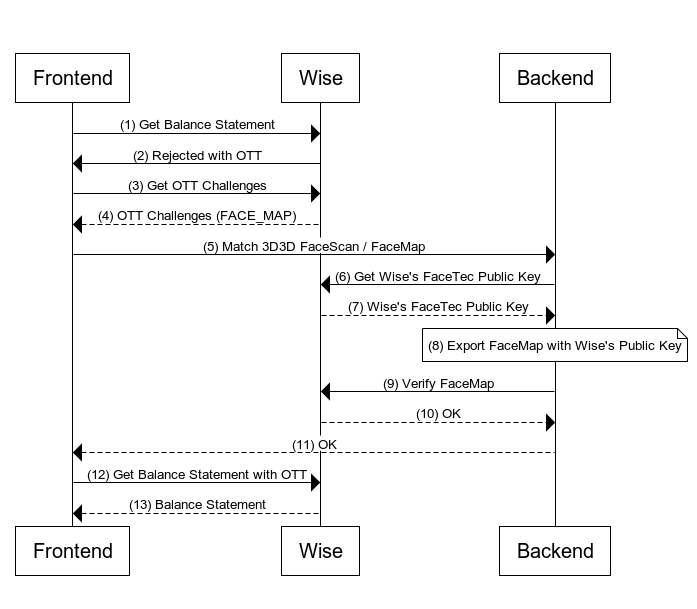
Image below illustrates the interaction between Frontend, Backend, and Wise.

Steps
- Frontend makes an HTTP call to get balance account statement which is a SCA protected endpoint.
curl -X GET https://api.sandbox.transferwise.tech/v1/profiles/{{profileId}}/balance-statements/{{balanceId}}/statement.json \?currency=EUR \&intervalStart=2023-01-01T00:00:00.000Z \&intervalEnd=2023-01-15T23:59:59.999Z \&type=COMPACT \-H 'Authorization: Bearer <your api token>'
- Wise rejects the request with status 403 Forbidden. Please see the example response on the right.
HTTP/1.1 403 ForbiddenDate: Wed, 06 Dec 2023 08:57:34 GMTx-2fa-approval: bb676aeb-7c4d-4930-bb55-ab949fd3fd87x-2fa-approval-result: REJECTED...other headers
- Frontend gets status of a one time token to get all required challenges to clear this OTT.
curl -X GET https://api.sandbox.transferwise.tech/v1/identity/one-time-token/status \-H 'Authorization: Bearer <your api token>' \-H 'One-Time-Token: bb676aeb-7c4d-4930-bb55-ab949fd3fd87'
Wise returns one time token that describes all required challenges.
For the complete list of challenges available please refer to ChallengeType.
{"oneTimeTokenProperties": {"oneTimeToken": "bb676aeb-7c4d-4930-bb55-ab949fd3fd87","challenges": [{"primaryChallenge": {"type": "FACE_MAP","viewData": {"attributes": {"userId": 6146956}}},"alternatives": [],"required": true,"passed": false}],"validity": 3600,"actionType": "BALANCE__GET_STATEMENT","userId": 6146956}}
Frontend makes an HTTP call to Backend to perform a match 3d 3d check.
- Backend makes an HTTP call to get Wise's FaceTec Public Key to acquire public key required to do a FaceTec export.
curl -X GET https://api.sandbox.transferwise.tech/v1/facetec/public-key \-H 'Authorization: Bearer <your api token>'
- Wise returns the public key to Backend in plain text. You are encouraged to cache this public key to minimize latency, as it is not subject to frequent rotation.
-----BEGIN PUBLIC KEY-----Public Key Content-----END PUBLIC KEY-----
The Backend application will utilize the previously stored FaceMap from Step (5) and the acquired Wise's FaceTec public key from Step (7) as input parameters for the export function provided by FaceTec.
Upon a successful export, we will possess an encrypted FaceMap that is ready to be transmitted to Wise.
- Backend makes an HTTP call to Verify FaceMap.
curl -X GET https://api.sandbox.transferwise.tech/v1/identity/one-time-token/facemap/verify \-H 'Authorization: Bearer <your api token>'-H 'One-Time-Token: <one time token>'-d '{"faceMap": "<base64_encoded_string>"}'
- Wise returns one time token properties after a successful FaceMap verification.
Assuming that the challenges array field is empty, indicating that the OTT is now usable.
If you are unsure, you can always get status of a one time token again.
It is possible that the challenges array returns type of challenge. In that case, please perform the verification flow as written in our guides.
{"oneTimeTokenProperties": {"oneTimeToken": "bb676aeb-7c4d-4930-bb55-ab949fd3fd87","challenges": [],"validity": 3600,"actionType": null,"userId": null}}
- Backend should respond with a successful HTTP status code to customer upon successful verification.
- Frontend calls Get Balance Statement with the approved OTT.
curl -X GET https://api.sandbox.transferwise.tech/v1/profiles/{{profileId}}/balance-statements/{{balanceId}}/statement.json \?currency=EUR \&intervalStart=2023-01-01T00:00:00.000Z \&intervalEnd=2023-01-15T23:59:59.999Z \&type=COMPACT \-H 'Authorization: Bearer <your api token>' \-H 'x-2fa-approval: bb676aeb-7c4d-4930-bb55-ab949fd3fd87'
- Wise returns Balance Account Statement.
{"accountHolder": {"type": "PERSONAL","address": {"addressFirstLine": "Veerenni 24","city": "Tallinn","postCode": "12112","stateCode": "","countryName": "Estonia"},"firstName": "Oliver","lastName": "Wilson"},"otherFields": "..."}